
(2018年7月ごろの記事です。ところどころ記述を変えれば「Cocoon」でも設定できます)
WordPressでブログ記事を書いていて、カテゴリー毎や投稿日時(投稿月)毎のアクセス数を知りたいと思ったことはないでしょうか?
これらはGoogleアナリティクスの「コンテンツグループ」を設定することで実現できます。
当記事では、WordPressのテーマに「Simplicity」を使っている場合を想定して、GoogleアナリティクスとWordPressの各種設定方法を解説します。
※PC・モバイル(スマホ)ページとAMPページで設定内容が異なります。当記事では、それぞれの設定方法を解説します。
※アクセス解析をするWordPress用のGoogleアナリティクスは設定済みと想定して解説します。
Googleアナリティクスでコンテンツグループを設定する
※コンテンツグループを一度設定すると削除ができなくなるので(2017年10月現在)、慎重に設定をしてください。内容の編集は可能です。
1.アクセス解析をするWordPress用のGoogleアナリティクス画面を開き、画面左のメニューから[管理]-[コンテンツグループ]をクリックします。
2.[新しいコンテンツグループ]をクリックします。
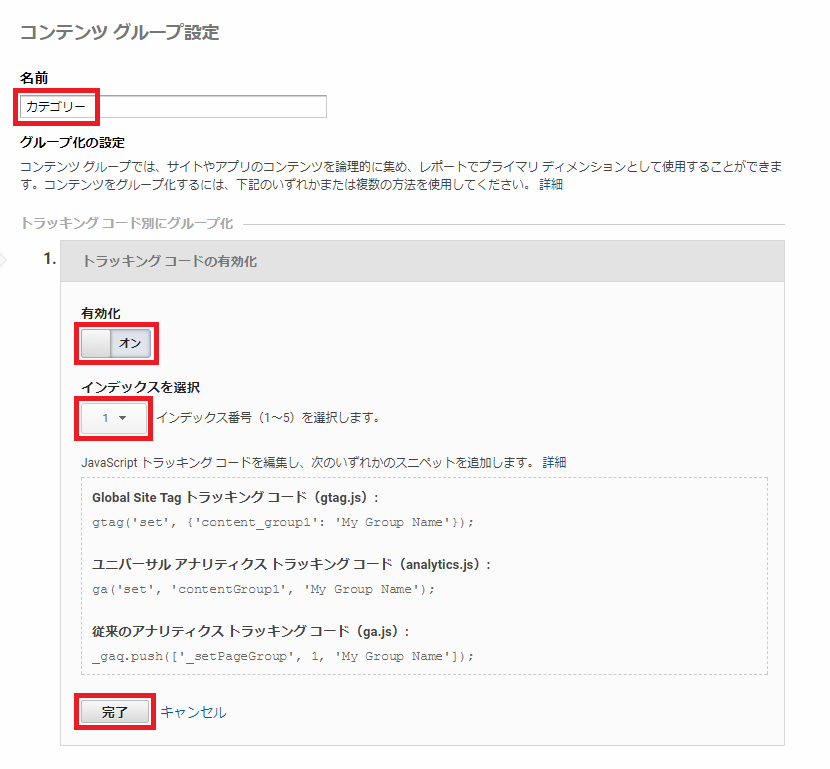
[コンテンツグループ設定]画面が開くので、それぞれ下記の値に設定します。
名前:カテゴリー
[トラッキングコードの有効化]をクリックし、
有効化:オン
インデックスを選択:1
設定を終えたら[完了]をクリックする。
[トラッキングコード別にグループ化]画面が閉まるので、画面下方の[保存]をクリックします。

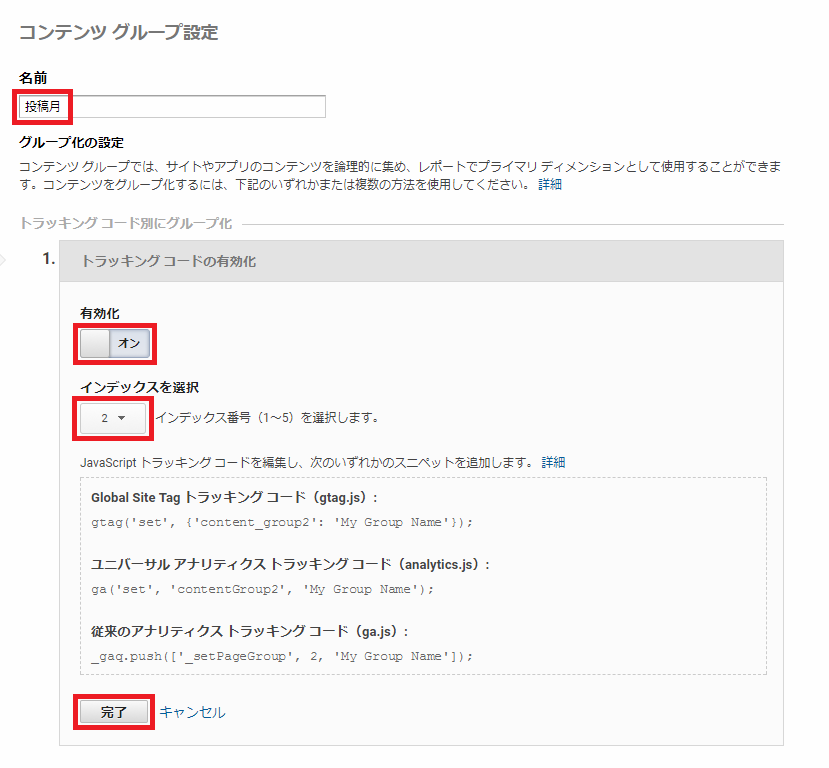
3.同じく[新しいコンテンツグループ]をクリックして、[コンテンツグループ設定]画面が開くので、それぞれ下記の値に設定します。
名前:投稿月
[トラッキングコードの有効化]をクリックし、
有効化:オン
インデックスを選択:2
設定を終えたら[完了]をクリックする。
[トラッキングコード別にグループ化]画面が閉まるので、画面下方の[保存]をクリックします。

4.下記画像のように、[カテゴリー]と[投稿月]のコンテンツグループが設定されたことを確認します。

WordPressにトラッキングコードを記述する-PC・モバイルページ用
次に、WordPressのファイルに、設定をした「コンテンツグループ」で区分けするためのトラッキングコードを記述します。
※ここでは、WordPressのテーマに「Simplicity2」を使用している場合の設定方法を記述します。
※「Simplicity2」親テーマのファイルを変更すると、アップデート時に、その都度、設定をやり直す必要が生じるので、「Simplicity2」子テーマにコピーしたファイルにコードを記述します。
1.まず、FTPソフト等でWordPressを設置しているフォルダ(ディレクトリ)を開き、[wp-content]-[themes]-[simplicity2]階層下にある「header-insert.php」ファイルを[wp-content]-[themes]-[simplicity2-child]階層下にコピーします。
※アップロードしたファイルのパーミッションをコピー元ファイルと同じ値に変更してください。
2.WebブラウザでWordPressの管理画面にアクセスします。
[ダッシュボード]-[外観]-[テーマの編集]をクリックします。
[テーマの編集]画面が開くので、画面右上の[編集するテーマを選択]で[Simplicity2 child]を選択します。
[テンプレート]の中から「header-insert.php」を探してクリックします。
3.[Simplicity2 child: header-insert.php]ファイルの中身が表示されるので、下記のように「//↓ここに挿入?>」の下にトラッキングコードを記述します。
※11行目の「UA-xxxxxxxx-x」はアクセス解析をするWordPress用のGoogleアナリティクス トラッキングIDに、「example.com」はドメイン名に、それぞれ置き換えて記述してください。
<?php if (!is_user_logged_in()) :
//ログインユーザーをカウントしたくない場合は
//↓ここに挿入?>
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-xxxxxxxx-x', 'example.com');
ga('set', 'contentGroup1', '<?php $cats = get_the_category(); echo $cats[0]->slug;?>');
ga('set', 'contentGroup2', '<?php the_time('Y/m'); ?>');
ga('send', 'pageview');
</script>
4.記述内容を確認したら、[ファイルを更新]をクリックします。
WordPressにトラッキングコードを記述する-AMPページ用
続けて、AMPページ用のトラッキングコードを記述します。
1.先程と同様に、FTPソフト等でWordPressを設置しているフォルダ(ディレクトリ)を開き、[wp-content]-[themes]-[simplicity2]階層下にある「amp-header.php」ファイルを[wp-content]-[themes]-[simplicity2-child]階層下にコピーします。
※アップロードしたファイルのパーミッションをコピー元ファイルと同じ値に変更してください。
2.WebブラウザでWordPressの管理画面にアクセスします。
[ダッシュボード]-[外観]-[テーマの編集]をクリックします。
[テーマの編集]画面が開くので、画面右上の[編集するテーマを選択]で[Simplicity2 child]を選択します。
[テンプレート]の中から「amp-header.php」を探してクリックします。
3.[Simplicity2 child: amp-header.php]ファイルの中身が表示されるので、下記部分の記述を変更します。
※AMPページ用のトラッキングコードは「コンテンツグループ」の略称が「cg」になります。
<amp-analytics type="googleanalytics" id="analytics1">
<script type="application/json">
{
"vars": {
"account": "<?php echo $tracking_id ?>"
},
"triggers": {
"trackPageviewWithAmpdocUrl": {
"on": "visible",
"request": "pageview",
"vars": {
"title": "<?php the_title() ?><?php echo $after_title; ?>",
"ampdocUrl": "<?php echo get_amp_permalink() ?>"
}
}
}
}
</script>
</amp-analytics>
↓上記範囲のコードをそのまま下記コードに置き換えます。
<amp-analytics type="googleanalytics" id="analytics1">
<script type="application/json">
{
"requests": {
"pageviewWithCg1Cg2": "${pageview}&cg1=<?php $cats = get_the_category(); echo $cats[0]->slug;?>&cg2=<?php the_time('Y/m'); ?>"
},
"vars": {
"account": "<?php echo $tracking_id ?>"
},
"triggers": {
"trackPageviewWithCg1Cg2": {
"on": "visible",
"request": "pageviewWithCg1Cg2"
}
}
}
</script>
</amp-analytics>
4.記述内容を確認したら、[ファイルを更新]をクリックします。
Simplicity2の設定を変更する
Simplicity2の設定で、GoogleアナリティクスのトラッキングIDを記述している部分を変更します。
※WordPressのテーマに[Simplicity2 child]を設定している状態で作業をしてください。
1.WebブラウザでWordPressの管理画面にアクセスします。
[ダッシュボード]-[外観]-[カスタマイズ]をクリックします。
[(サイト名)をカスタマイズ中です]画面が開くので、画面左の設定項目の中から[アクセス解析(Analyticsなど)]をクリックします。
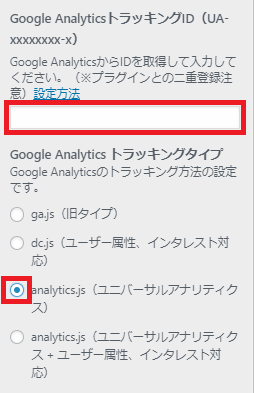
[アクセス解析(Analyticsなど)]項目が開くので、[Google AnalyticsトラッキングID(UA-xxxxxxxx-x)]の欄を空欄にします。
[Google Analytics トラッキングタイプ]は[analytics.js(ユニバーサルアナリティクス)]を選択します(この選択設定は必要ないかもしれません)。
最後に画面上の[保存して公開]をクリックします。
※「Simplicityの2」子テーマの「header-insert.php」に直接トラッキングコードを記述したので、この[Google AnalyticsトラッキングID(UA-xxxxxxxx-x)]欄は空欄にします。

2.画面左上の[<]マークをクリックします。
[(サイト名)をカスタマイズ中です]画面に戻るので、画面左の設定項目の中から[AMP(β機能)]をクリックします。
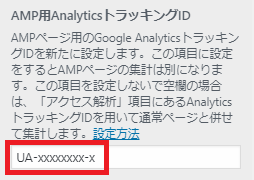
[AMP(β機能)]項目が開くので、[AMP用AnalyticsトラッキングID]欄に、アクセス解析をするWordPress用のトラッキングIDを記述します。
最後に画面上の[保存して公開]をクリックします。
※「1.」で[アクセス解析(Analyticsなど)]の[Google AnalyticsトラッキングID(UA-xxxxxxxx-x)]欄を空欄にしたので、こちらの[AMP用AnalyticsトラッキングID]欄にはトラッキングIDを記述します。
※PC・モバイルページ用のGoogleアナリティクス トラッキングIDとAMPページ用のトラッキングIDを分ける場合も同じにする場合も、どちらの場合にも記述します。
※「UA-xxxxxxxx-x」は、アクセス解析をするWordPress用のGoogleアナリティクス トラッキングIDに置き換えて記述してください。

3.設定のやり残しがないことを確認したら、画面左上の[×]マークをクリックして、Simplicity2の設定を終えます。
Googleアナリティクスでコンテンツグループを表示する
設定したコンテンツグループで正常にアクセス数(ページビュー数)がカウントされるか確認をします。
1.コンテンツグループの設定をしたGoogleアナリティクス画面を開きます。
画面左のメニューから[行動]-[サイトコンテンツ]-[すべてのページ]をクリックします。
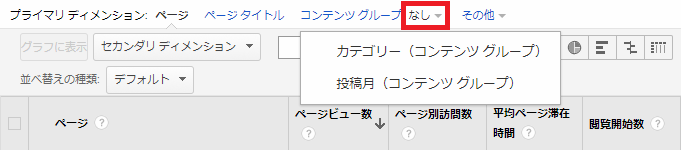
画面中央辺りの[コンテンツグループ]右側の[なし▼]をクリックすると、[カテゴリー(コンテンツグループ)]と[投稿月(コンテンツグループ)]が表示されます。

2.[カテゴリー(コンテンツグループ)]をクリックすると、WordPressに設定をしたカテゴリー毎のページビュー数ほかの値が表示されます。
[投稿月(コンテンツグループ)]をクリックすると、1ヶ月単位のページビュー数ほかの値が表示されます。
※トラッキングコードを設定してから、しばらく時間が経たないと、アナリティクスに値が反映されません。
※それぞれ記事がないカテゴリーと記事の投稿がない月は表示されません。
まとめ
当記事を書くにあたり、下記のサイト様を参考にいたしました。ありがとうございます。


http://design.all-connect.jp/313/(リンク切れ)
上記サイト様の1番上「WordPressを使ってGoogleアナリティクスのカスタム ディメンションを設定する方法」記事の「カスタムディメンション」での設定コードを2番目の「【WordPress】Googleアナリティクスでカテゴリ解析する方法!コンテンツグループ設定で」記事の「コンテンツグループ」設定に当てはめました。
3番目の「AMP版GoogleAnalyticsでカスタムディメンションに対応する方法」記事のコードは「カスタムディメンション」用のもので、コード中の「カスタムディメンション」の略称「cd」を「コンテンツグループ」の略称「cg」に置き換えました。
「カテゴリー」と「投稿月」を取得するコードを追記して、そのほか「Simplicity2」のコードと見比べながら、何箇所かを変更して記述しました。
「コンテンツグループ」の略称が「cg」だと書かれたサイトが見つからず、いろいろな略称を試した末に、「cg」で正常にカウントするということを突き止めました。
なお、上記1番目の記事には「著者」データの取得も書かれていますが、当記事では省きました。
当記事のコードに合わせて追記すれば、「コンテンツグループ」で「著者」データを表示することもできると思います。
この記事がお役に立てたら幸いです。
