
当サイトでは、WordPressのテーマにSimplicity2を使っていました。
このテーマは、見た目はシンプルさを追求して使いやすく、EO対策やSNS共有、アクセス解析や広告を貼る機能等も充実しています。
また、Googleが推奨するAMPページを自動で作成してくれる機能もあり、Simplicity2のテーマカスタマイザー(管理画面)でAMPページ用のGoogleアドセンス(AdSense)コードを1つ記述すれば、AMPページに3つのアドセンスを表示してくれます。
今回は、このSimplicity2のAMPページに表示される3つのGoogleアドセンスに、それぞれ別のコードを指定する方法を紹介します。
※当記事では、Windows10パソコンを使って作業を行います。
Simplicity2のAMPページにGoogleアドセンスを貼る機能について
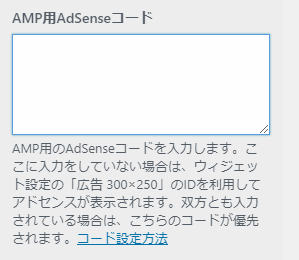
WordPressにSimplicity2のテーマを設定した後、[ダッシュボード]画面から[外観]-[カスタマイズ]-[AMP(β機能)]とたどると、[AMP用AdSenseコード]を貼る欄があります。

ここに、AMPの仕様に合わせたアドセンスコードを貼り付けると、AMPページにアドセンスが表示されます。
例:
※「XXXXX~」の部分には、サイト運営者ID(data-ad-client)と広告ユニットID(data-ad-slot)が入ります。
<amp-ad width=300 height=250 type="adsense" data-ad-client="ca-pub-XXXXXXXXXXXXXXX" data-ad-slot="XXXXXXXXXX"></amp-ad>
ところが、この欄は1つしかなく、しかし、AMPページには、3つのアドセンスが表示されます。
つまり、3つのアドセンスは、同じ1つのアドセンスコードによって表示されています。
AMPページの3つのアドセンスはそれぞれ別の広告が表示されて、通常使用する分には問題ありませんが、どの位置の広告が多くクリックされているか等を知りたい場合に、パフォーマンスレポートには分けては表示されないため、アドセンスの配置別の情報を知ることができません。
そこで今回、Simplicity2のプログラムを直接書き換えることによって、AMPページに表示される3つのアドセンスに、それぞれ別のアドセンスコードを割り当てる方法を紹介します。
WordPressとSimplicity2のバージョンについて
WordPressのテーマ「Simplicity2」は頻繁に更新されていて、ときには大幅にファイルの構成や中身が変わることがあります。
そのため、「Simplicity2」のバージョンによっては、当記事に書いた方法がそのままでは使えない可能性があります。
下記が当記事を執筆時点のそれぞれのバージョンです。
・WordPress本体:4.9.4-ja
・Simplicity2:2.6.2
・Simplicity2 child:20151225
WordPress本体のバージョンは関係ないかもしれません。
Simplicity2は開発版です。公式サイト様の推奨どおり、「Simplicity2」と「Simplicity2 child」の2つをインストールして、「Simplicity2 child」を有効にして使っています。
「Simplicity2 child」のバージョンも、あまり関係ないかもしれません。公式サイト様でもほとんど更新していないようです。
なお、Simplicity2のバージョンが異なっていても、当記事で手を加えるファイルの中身が同じならば、当記事のやり方が使えるかと思います。
AMPページ3つのアドセンスを別コードにする方法
それでは、作業を進めていきます。
当記事では、Simplicity2のAMPページを表示するためのファイルに直接手を加えることで、別コードにすることを実現します。
AMPページ用に3つのアドセンスコードを用意する
まず、Googleアドセンスサイトにアクセスし、[広告の設定]から、AMPページ用に3つの[新しい広告ユニット]を作成します。
[テキスト広告とディスプレイ広告]から[300×250 レスタングル]を作成します。
[記事内広告]から作成しても構いません。その場合は、AMPページに記事内広告形式の広告が表示されます。
各アドセンスコードには、パフォーマンスレポートで見た際にわかりやすい名前を付けます(名前の末尾に、それぞれ「_amp1」「_amp2」「_amp3」と付けるなど)。
Simplicity2の親テーマから子テーマにファイルをコピーする
Simplicity2の親テーマ内のファイルを直接書き換えると、アップデートをするたびに、その都度、ファイルを書き換える必要が出てくるため、まずは、書き換える予定のファイルを親テーマから子テーマにコピーします。
1.FTPソフト等でWordPressを設置しているフォルダ(ディレクトリ)を開き、[wp-content]-[themes]-[simplicity2]階層下に移動します。
そして、下記のファイルを[wp-content]-[themes]-[simplicity2-child]階層下にコピーします。
※アップロードしたファイルのパーミッションをコピー元ファイルと同じ値に変更してください。
amp-header.php
amp-content.php
single-amp.php
ad-amp.php
子テーマにコピーしたファイルを書き換える
1.WordPressの[ダッシュボード]画面で、[外観]-[テーマの編集]をクリックします。
[テーマの編集]画面が開くので、画面右上の[編集するテーマを選択]で[Simplicity2 child]を選択します。
[テンプレート]の中から下記ファイルを探してクリックし、それぞれ下記のように書き換えます。
amp-header.php
get_template_part('ad-amp');//広告貼り付け用に作成したテンプレート
↓の「ad-amp」を「ad-amp1」に変更する。
get_template_part('ad-amp1');//広告貼り付け用に作成したテンプレート
amp-content.php
get_template_part('ad-amp'); ?>
↓の「ad-amp」を「ad-amp2」に変更する。
get_template_part('ad-amp2'); ?>
single-amp.php
get_template_part('ad-amp'); ?>
↓の「ad-amp」を「ad-amp3」に変更する。
get_template_part('ad-amp3'); ?>
子テーマにファイルを追加する
1.再びFTPソフト等で、[wp-content]-[themes]-[simplicity2-child]階層下に移動します。
そこに、先ほどコピーした「ad-amp.php」を元にファイルの中身は同じまま、「ad-amp1.php」「ad-amp2.php」「ad-amp3.php」という名前のファイルを作成します。
2.先程と同じように、WordPressの[テーマの編集]画面で[Simplicity2 child]の中の
「ad-amp1.php」ファイルを開き、下記部分を書き換えます。
※FTPソフト等で直接ファイルを開いて書き換えても構いません。
ad-amp1.php
※5行目から一部を抜粋
<?php echo generate_amp_adsense_code() ;?>
↓このアドセンスコードを呼び出す記述の部分を、アドセンスコードに置き換える。
<amp-ad width=300 height=250 type="adsense" data-ad-client="ca-pub-XXXXXXXXXXXXXXX" data-ad-slot="XXXXXXXXXX"></amp-ad>
※上記の「XXXXX~」の部分に、AMPページ用に作成した3つのアドセンスコードのうちから1つのサイト運営者ID(data-ad-client)と広告ユニットID(data-ad-slot)を記述します。
3.残りの「ad-amp2.php」と「ad-amp3.php」ファイルにも同様に、作成したアドセンスコードをそれぞれ記述します。
以上で、ファイルのコピー、書き換え、追加作業は完了です。
※なお、Simplicity2の[AMP(β機能)]-[AMP用AdSenseコード]欄に記述したアドセンスコードは、「ad-amp」に呼び出されていたので、今回「ad-amp」の記述を削除したことにより、どこにも表示されなくなりました。
AMPページを開いてアドセンスの表示を確認する
1.今回手を加えたWordPressのサイトにアクセスし、どれか1つ記事ページをAMP形式で開きます。
※記事ページのURL末尾に「?amp=1」を付けると、AMP形式で表示されます。
※アドセンスコードを作成したばかりでアドセンスが表示されない場合は、しばらく時間が経ってからアクセスし直してください。
2.各ファイルに記述したアドセンスコードは、それぞれ下記位置の表示を行っています。
amp-header.php:「目次」の上
amp-content.php:投稿本文下
single-amp.php:投稿SNSボタン下
アドセンスのパフォーマンスレポートを見る
1.Googleアドセンスサイトにアクセスし、[パフォーマンスレポート]-[デフォルトのレポート]か[標準レポート]を開きます。
2.画面左上の[レポートタイプ]を[広告ユニット]に切り替えます。
すると、[広告ユニット]ごとの[表示回数]や[クリック数]等が表示されます。
まとめ
現在は、同じテーマ作者様の「Cocoon」に乗り換えた方が多いかと思いますが、以前行っていた設定方法として記事に残しておきます。